Pertemuan 5 - JavaScript Fungsi
Memahami Fungsi di Javascript
dan Contoh Programnya
Apa itu Fungsi?
Fungsi adalah sub-program
yang bisa digunakan kembali baik di dalam program itu sendiri, maupun di
program yang lain.
Fungsi di dalam Javascript
adalah sebuah objek. Karena memiliki properti dan juga method.
4 Cara Membuat Fungsi di Javascript
Ada 4 cara yang bisa kita
lakukan untuk membaut fungsi di Javascript:
1.
Menggunakan cara biasa;
2.
Menggunakan ekspresi;
3.
Menggunakan tanda panah (=>);
4.
dan menggunakan Constructor.
1. Membuat Fungsi dengan Cara Biasa
Cara ini paling sering
digunakan, terutama buat yang baru belajar Javascript.
function namaFungsi(){
console.log("Hello
World!");
}
2. Membuat Fungsi dengan Ekspresi
Cara membuat fungsi dengan
ekspresi:
varnamaFungsi=function(){
console.log("Hello World!");
}Kita menggunakan variabel,
lalu diisi dengan fungsi. Fungsi ini sebenarnya adalah fungsi anonim (anonymous
function) atau fungsi tanpa nama.
3. Membuat Fungsi dengan Tanda Panah
Cara ini sering digunakan di
kode Javascript masa kini, karena lebih sederhana. Akan tetapi sulit dipahami
bagi pemula. Fungsi ini mulai muncul pada standar ES6.
Contoh:
varnamaFungsi=() => {
console.log("Hello World!");
} // atau seperti ini (jika isi fungsi hanya satu baris):varnamaFungsi=() => console.log("Hello World!");
Sebenarnya hampir sama
dengan yang menggunakan ekspresi. Bedanya, kita menggunakan tanda panah (=>) sebagai ganti function.
Pembuatan fungsi dengan cara
ini disebut arrow function.
4. Membuat Fungsi dengan Kostruktor
Cara ini sebenarnya tidak
direkomendasikan oleh Developer
Mozilla, karena terlihat kurang bagus. Soalnya body fungsinya
dibuat dalam bentuk string yang dapat mempengaruhi kinerja engine javascript.
Contoh:
varnamaFungsi=newFunction('console.log("Hello World!");');
Cara Memanggil/Eksekusi Fungsi
Kita bisa memanggil fungsi
di dalam kode Javascript dengan menuliskan nama fungsinya seperti ini:
namaFungsi();Contoh:
// membuat fungsifunctionsayHello(){
console.log("Hello World!");
} // memanggil fungsisayHello()// maka akan menghasilkan -> Hello World!
Selain dengan cara di atas,
kita juga bisa memanggil fungsi melalui atribut event pada HTML.
Contoh :
Hasil :
Fungsi dengan Parameter
Parameter adalah variabel
yang menyimpan nilai untuk diproses di dalam fungsi.
Contoh:
functionkali(a, b){
hasilKali=a*b;
console.log("Hasil kali a*b = "+hasilKali);
}Pada contoh di atas, a dan b adalah sebuah
parameter.
Lalu cara memanggil fungsi
yang memiliki parameter adalah seperti ini:
kali(3,2);// -> Hasil kali a*b = 6
Kita memberikan 3 untuk parameter a dan 2 untuk parameter b.
Fungsi yang Mengembalikan Nilai
Agar hasil pengolahan nilai
di dalam fungsi dapat digunakan untuk proses berikutnya, maka fungsi harus
mengembalikan nilai.
Pengembalian nilai pada
fungsi menggunakan kata kunci return kemudian diikuti
dengan nilai atau variabel yang akan dikembalikan. Contoh:
functionbagi(a,b){
hasilBagi=a/b;
returnhasilBagi;
} // memanggil fungsivarnilai1=20;
varnilai2=5;
varhasilPembagian=bagi(nilai1, nilai2);
console.log(hasilPembagian);//-> 4
Contoh Program Javascript dengan Fungsi
Setelah kita paham
dasar-dasar pembuatan fungsi dan jenis-jenisnya, sekarang mari kita coba
membuat program sederhana.
Program ini berisi CRUD (Crete,
Read, Update, Delete) data barang yang tersimpan dalam sebuah
array.
Silahkan buat dua file baru:
1. fungsi.js
2. index.html
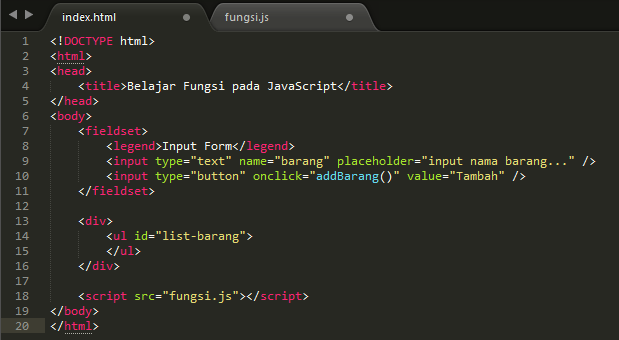
File index.html adalah
file yang menampilkan halaman web. Sedangkan file fungsi.js adalah
programnya.
Berikut ini isi file index.html:
Berikut ini
isi file fungsi.js:
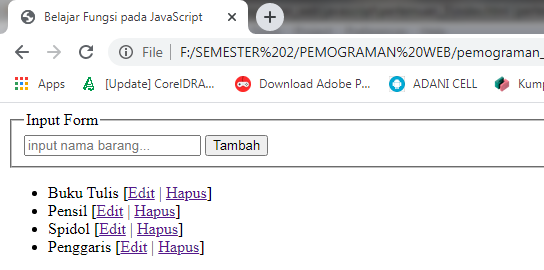
Hasilnya:





Komentar
Posting Komentar