Pertemuan 4 - JavaScript Array
Apa itu Array?
Sebelum kita membahas Array, kita
bahas dulu apa itu struktur data?
Struktur data merupakan cara-cara atau
metode yang digunakan untuk menyimpan data di dalam memori komputer.
Salah satu struktur data yang
sering digunakan dalam pemrograman adalah Array.
Array merupakan struktur data yang
digunakan untuk menyimpan sekumpulan data dalam satu tempat.
Setiap data dalam Array memiliki
indeks, sehingga kita akan mudah memprosesnya.
Cara Membuat Array pada Javascript
Pada javascript, array dapat
kita buat dengan tanda kurung siku ([...]).
Contoh :
Cara Mengambil Data dari Array
Array akan menyimpan
sekumpulan data dan memberinya nomer indeks agar mudah diakses.
Indeks array selalu dimauli
dari nol 0.
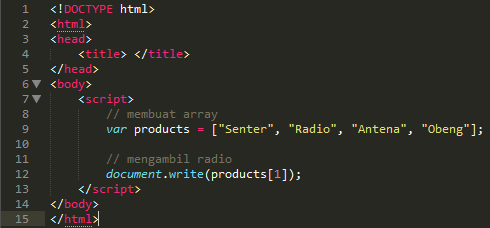
Contoh Program :
Hasil Program :
Mencetak isi Array dengan Perulangan
Bagaimana kalau nanti isi
array-nya ada 100?
Tentu kita tidak akan mau
menulis 100 baris kode untuk mencetak array.
Solusinya: Gunakan
perulangan
Contoh Program :
Hasil Program :
Cara lain:
Kita bisa mengunakan
perulangan dengan method forEach().
Contoh:
Hasil :
Cara Menambahkan Data ke Dalam Array
Ada dua cara yang bisa dilakukan
untuk menambah data ke dalam array:
1.
Mengisi menggunakan indeks;
2.
Mengisi menggunakan method push().
Mengisi dengan indeks maksudnya
begini…
Terdapat tiga data di dalam
array buah dengan indeks:
- 0: "Apel"
- 1: "Jeruk"
- 2: "Manggis"
Kita ingin menambahkan data lagi
pada indeks ke-3, maka kita bisa melakukannya seperti ini:
Contoh Pada Console
Javascript :
Apabila kita memasukan nomer
indeks sembarangan, maka nanti yang akan terjadi adalah data yang ada di daalam
indeks tersebut akan ditindih.
Lalu solusinya bagaimana
donk?
Kita gunakan method push().
Kita tidak perlu tahu berapa
panjang array-nya, karena method push() akan
menambahkan data ke dalam array dari ekor atau belakang.
Contoh:
Hasil :
Cara Menghapus Data Array
Sama seperti menambahkan data ke
array, menghapus data juga memiliki dua cara:
1.
Menggunakan delete;
2.
Menggunakan method pop().
Kita dapat menghapus data
dengan nomer indeks tertentu dengan delete. Sedangkan pop() akan
menghapus dari belakang.
Kekurangan dari delete, ia
akan menciptakan ruang kosong di dalam array.
Percobaan di dalam console:
Cara kedua menggunakan
method pop(),
kebalikan dari method push().
Method pop() akan
menghapus array yang ada di paling belakang.
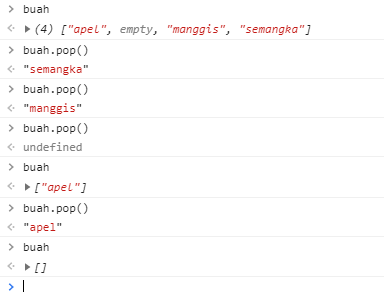
Percobaan di dalam console:
Menghapus Data dari Depan
Kita juga dapat menghapus
data dari depan dengan menggunakan method shift().
Contoh:
Maka data
yang terhapus adalah "Mawar".
Menghapus Data pada Indeks Tertentu
Apabila
kita ingin menghapus data pada inteks tertentu, maka fungsi atau method yang
digunakan adalah splice().
Fungsi ini
memiliki dua parameter yang harus diberikan:
Keterangan:
- <indeks> adalah indeks dari data
di dalam array yang akan dihapus;
- <total> adalah jumlah data yang
akan dihapus dari indeks tersebut.
Biasanya kita berikan nilai total
dengan nilai 1 agar hanya menghapus satu data saja.
Contoh pada Console :
Mengubah isi Array
Untuk mengubah isi array, kita bisa
mengisi ulang seperti ini:
var bahasa = ["Javascript", "Kotlin", "Java", "PHP", "Python"];
bahasa[1] = "C++";
Maka "Kotlin" akan
diganti dengan "C++".
Percobaan pada console:
Method-mothod Array
Selain method-method atau
fungsi yang sudah kita coba di atas, terdapat beberapa method dalam Array yang
perlu kita ketahui.
1. Method filter()
Method filter() berfungsi
untuk menyaring data dari array.
Parameter yang harus
diberikan pada method filter() sama
seperti method forEach(),
yaitu: sebuah fungsi callback.
Contoh:
2. Method includes()
Method ini berfungsi untuk
mengecek apakah sebuah data ada di dalam array atau tidak. Biasanya digunakan
untuk melakukan pencarian untuk memastikan data sudah ada di dalam array.
Contoh:
3. Method sort()
Method sort() berfungsi
untuk mengurutkan data pada array.
Contoh:


















Komentar
Posting Komentar