Pertemuan 4 - JavaScript DOM
DOM
API
DOM merupakan singkatan dari Document Object Model. Artinya, dokumen (HTML) yang dimodelkan dalam sebuah objek. Objek dari dokumen ini menyediakan sekumpulan fungsi dan atribut/data yang bisa kita manfaatkan dalam membuat program Javascript. Inilah yang disebut API (Application Programming Interface).

DOM tidak hanya untuk dokumen HTML saja. DOM juga bisa digunakan untuk dokumen XML dan SVG. Objek DOM di javascript bernama
document. Objek ini berisi segala hal yang kita butuhkan untuk memanipulasi HTML.Di dalam objek
document, terdapat fungsi-fungsi dan atribut yang bisa kita gunakan untuk memanipulasi dokumen HTML. Sebagai contoh fungsi documen.write().Contoh:
- Mengkases Elemen Tertentu dengan DOM
Objek
document adalah model dari dokumen HTML. Objek ini berisi kumpulan fungsi dan atribut berupa objek dari elemen HTML yang bisa digambarkan dalam bentuk pohon seperti ini:
Struktur pohon ini akan memudahkan kita dalam menggunakan elemen tertentu.
Contoh:
Apabila kita ingin mengakses elemen yang spesifik, terdapat beberapa fungsi yang bisa digunakan:
getElementById()fungsi untuk memilih elemen berdasarkan atributid.getElementByName()fungsi untuk memilih elemen berdasarkan atributname.getElementByClassName()fungsi untuk memilih elemen berdasarkan atributclass.getElementByTagName()fungsi untuk memilih elemen berdasarkan nama tag.getElementByTagNameNS()fungsi untuk memilih elemen berdasarkan nama tag.querySelector()fungsi untuk memilih elemen berdasarkan query.querySelectorAll()fungsi untuk memilih elemen berdasarkan query.- dan lain-lain.
Fungsi-fungsi di atas cukup sering digunakan untuk mengakses elemen tertentu.
Contoh Script:
Hasil:
Pada contoh di atas, kita memilih elemen dengan fungsi
document.getElementById(). Lalu membuatkan objek untuk elemen tersebut. Setelah itu, kita bisa lakukan apapun yang diinginkan seperti mengubah teks dan style CSS.Contoh Script:
Hasil:
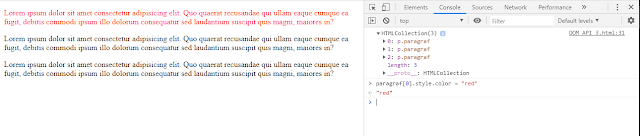
Pada contoh di atas, kita memiliki tiga buah paragraf dengan nama class
paragraf. Lalu kita mencoba memilih ketiga paragraf tersbut melalui javascript dengan method atau fungsi getElementByClassName().Variabel
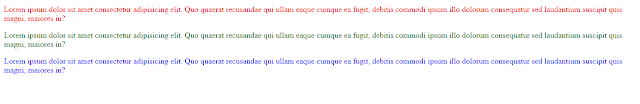
paragraf akan berisi sebuah array yang di dalamnya terdapat tiga buah objek DOM dari paragraf. Mari kita coba bereksperimen dengan mengubah warna teks dari paragraf pertama.Contoh:
Mari kita coba buat sebuah animasi warna. Kita memanfaatkan fungsi
setInterval() dan fungsi setTimeOut() untuk menentukan waktu animasinya.Contoh Script:
Hasil:
Warna akan beganti secara terus menerus dengan interval 0,5 detik dari hitam ke warna lain.
- Membuat Elemen dengan DOM API
DOM juga menyediakan fungsi untuk membuat elemen HTML. Salah satunya adalah fungsi
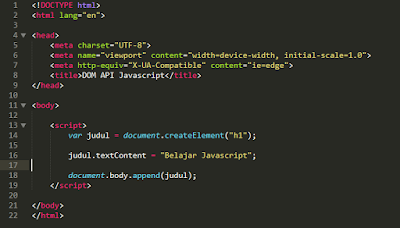
createElement().Contoh Script:
Hasil:
- Menghapus Elemen dengan DOM API
Kalau tadi kita menggunakan fungsi append() untuk menambahkan elemen, maka untuk menghapusnya kita menggunakan fungsi remove().
Contoh Script:
Hasil:
- Contoh Program yang Memanfaatkan DOM
Kita sudah tahu cara mengakses elemen dengan DOM dan kita juga sudah paham cara menambahkan dan menghapus elemen.
Contoh Script:
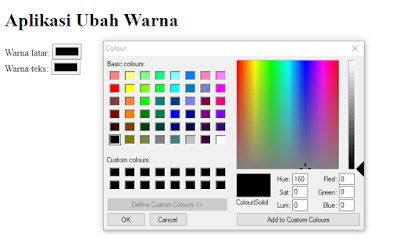
Hasil:
(Program saat awal terbuka)
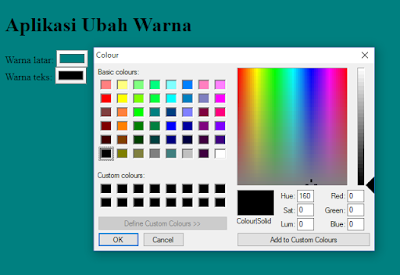
(program saat di jalankan untuk memilih menu warna latar)
(tampilan web akan berubas saat selesai mengganti warna latar)
(Program saat dijalankan untuk mengganti warna teks)
(Hasil dari program pemilihan warna teks)




















Komentar
Posting Komentar