Pertemuan 6 - Objek dan Objek Math
Apa itu Objek
Objek sebenarnya adalah sebuah variabel yang menyimpan nilai (properti) dan fungsi (method).
Contoh objek mobil:1

Bagaimana cara kita memodelkan mobil ini di dalam kode program?
Bisa saja seperti ini:
var car = "Mobil Fiat";
Tapi variabel car hanya akan menyimpan nama mobil saja. Karena itu, kita harus menggunakan objek.
Objek pada javascript, dapat dibuat dengan tanda kurung kurawal dengan isi berupa key dan value.
Contoh:

Kode di atas bisa juga ditulis seperti ini:
var car = {
type:"Fiat",
model:"500",
color:"white"
};
Apa Perbedaan Properti dan Method?
Pada contoh di atas, kita beru hanya membuat properti saja.
Properti adalah ciri khas dari objek (variabel). Sedangkan method adalah perilaku dari objek (fungsi).
Method dapat dibuat dengan cara mengisi nilai (value) dengan sebuah fungsi.
Contoh:
var car = {
// properti
type: "Fiat",
model: "500",
color: "white",
// method
start: function(){
console.log("ini method start");
},
drive: function(){
console.log("ini method drive");
},
brake: function(){
console.log("ini method brake");
},
stop: function(){
console.log("ini method stop");
}
};
Cara Mengakses Properti dan Method Objek
Caranya menggunakan tanda titik atau dot (.), lalu diikuti dengan nama properti atau method.
Contoh:
console.log(car.type);
console.log(car.color);
car.start();
car.drive();
perhatikan car.type, car.color, car.start(), dan car.drive()!

Untuk mengakses properti, kita cukup gunakan nama objek.properti. Sedangkan untuk method, kita harus menggunakan tanda kurung. Ini menyatakan kalau kita ingin mengeksekusi fungsi.
Menggunakan Keyword this
Kata kunci this digunakan untuk mengakses properti dan method dari dalam method (objek).
Contoh:
Hasilnya:
Membuat Class Objek dengan this
Pada Javascript versi ES5, class belum ada. Fitur ini baru ditambahkan pada Javascript versi ES6.
Pada ES5, kita bisa membuat class dengan fungsi. Lalu di dalamnya menggunakan kata kunci this.
Contoh:

Hasilnya:

Mengenal Objek Math
Objek Math adalah objek yang berisi fungsi-fungsi matematika dan beberapa konstanta untuk melakukan perhitungan matematika seperti sin, cos, tan, eksponen, akar kuadrat, dll.
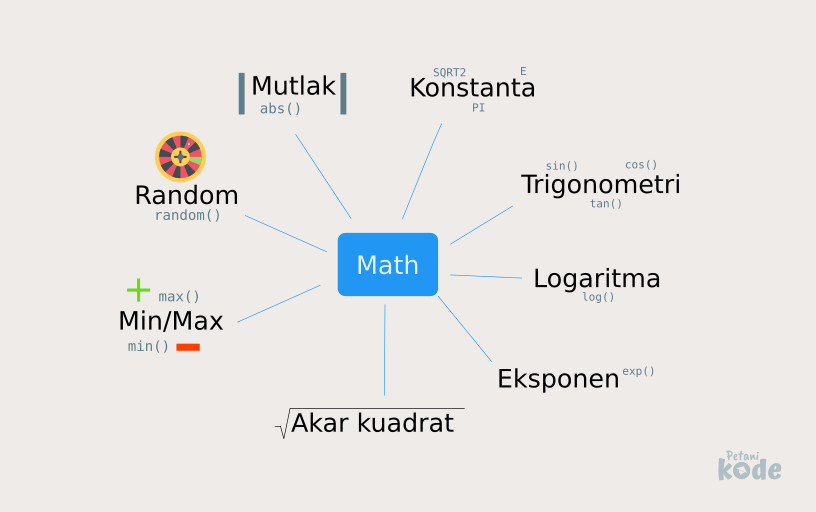
Biar lebih gampang memahami isi dari objek Math, kita bagi-bagi dalam beberapa kelompok seperti pada gambar ini:

Ini adalah fungsi-fungsi yang umum digunakan dalam perhitungan matematis.
Fungsi Trigonometri di Javascript
Trigonometri adalah cabang ilmu matematika yang mempelajari tentang sudut dan panjang pada segitiga.
Misalkan kita ingin menghitung nilai sin dari 10, maka pada program kita bisa tulis seperti ini:
var n = Math.sin(10);
Variabel n akan berisi -0.5440211108893698 karena sin 10 adalah 0.5.
Kamu bisa mencobanya sendiri melalui console Javascript:
Fungsi Logaritma, Pangkat, dan Eksponensial di Javascript
Logaritma adalah operasi matematika yang merupakan kebalikan (atau invers) dari eksponen atau pemangkatan.
Objek Math di Javascript juga menyediakan fungsi log() untuk logaritma dan pow() untuk pemangkatan.
Contoh di console:

Kemudian untuk menghitung eksponensial, kita dapat menggunakan fungsi exp().
Contoh:

Fungsi Pembulatan di Javascript
Apabila kita membutuhkan bilangan bulat (integer), kita bisa gungakan fungsi pembulatang di objek Math.
Ada beberapa fungsi yang sering digunakan:
floor()membulatkan ke bawah;round()membulatkan ke yang terdekat, bisa ke bawah dan ke atas;ceil()membulatkan ke atas.
Contoh:

Fungsi Akar di Javascript
Nah, kalau fungsi akar kuadrat…
Kita bisa menghitungnya dengan fungsi sqrt().
Contoh:


Komentar
Posting Komentar